前回の記事から、しばらく間があいてしまいました。
RLやSLで、いろいろ忙しく、まとまった時間がとれなかったので、編集をさぼっていました。
やっと編集の時間がとれたので、HayamaCup2009のTrudeauPatchogueのレースのムービーの編集ができました。
Patchogue(パッチョーグ)は、舵を操作するスキッパーと、その前方で体重移動によって船体の傾きを操作するクルーによる、2名の共同作業によって速く走らせることができます。
この映像をよーく見ていると、クルーも座る位置を変えているのがわかると思います。
個人戦ではない、チーム対抗戦のおもしろさを、少しでも伝えられる映像になっているでしょうか?
お暇な時に、ぜひご覧下さい^^
Hayama Cup 2009 the Movie ! (5)
予選最終戦です。
スタートのタイマーがスライドするように動かしてみました。
単純な動きならば、割と簡単にできるようです。
最後のリザルト画面に、決勝出場者4人の映像を4分割で入れてみました。
一人ずつ順番に、リズムに合わせてフェードインです。
自分的には、じょうずにできました、です。えへへ^^
このレースは、予選開催日最後のレースということもあって、皆さん疲れが見えました。
疲れが出てくると、集中力も低下し、転覆につながります。
そして、このレースでもいくつか転覆が見られました。
(見ていて楽しかったですがww)
レーサー達が、ヘトヘトになりながらゴールしていくシーンを、ぜひご覧下さい。
スタートのタイマーがスライドするように動かしてみました。
単純な動きならば、割と簡単にできるようです。
最後のリザルト画面に、決勝出場者4人の映像を4分割で入れてみました。
一人ずつ順番に、リズムに合わせてフェードインです。
自分的には、じょうずにできました、です。えへへ^^
このレースは、予選開催日最後のレースということもあって、皆さん疲れが見えました。
疲れが出てくると、集中力も低下し、転覆につながります。
そして、このレースでもいくつか転覆が見られました。
(見ていて楽しかったですがww)
レーサー達が、ヘトヘトになりながらゴールしていくシーンを、ぜひご覧下さい。
Comments: (0)
Hayama Cup 2009 the Movie ! (4)
予選第7戦です。
スタート時に表示しているタイマーの入れ方をちょっと変更してみました。
撮った動画のひずみを修正するワザを憶えました^^
またひとつレベルアップですww
このレースも、あちこちで転覆が見られました。
やはり転覆が勝敗を大きく左右することになりますね。
しかし、Flying Fizzレースの醍醐味でもあります^^
では、ご覧下さい。
スタート時に表示しているタイマーの入れ方をちょっと変更してみました。
撮った動画のひずみを修正するワザを憶えました^^
またひとつレベルアップですww
このレースも、あちこちで転覆が見られました。
やはり転覆が勝敗を大きく左右することになりますね。
しかし、Flying Fizzレースの醍醐味でもあります^^
では、ご覧下さい。
Comments: (0)
Hayama Cup 2009 the Movie ! (3)
予選第6戦です。
同じ曲ばかりで飽きた?
まあ、そう言わずww
僕が初めて作った曲ですので^^;
マイコさんとモッシーさんのデッドヒートが見どころのレースを、ぜひご覧下さい^^
同じ曲ばかりで飽きた?
まあ、そう言わずww
僕が初めて作った曲ですので^^;
マイコさんとモッシーさんのデッドヒートが見どころのレースを、ぜひご覧下さい^^
Comments: (0)
Hayama Cup 2009 the Movie ! (2)
今日は予選の第5戦目です。
ご覧下さい^^
ご覧下さい^^
Comments: (0)
Hayama Cup 2009 the Movie !
前回の投稿に引き続き、Hayama Cup 2009のムービーのご紹介です。
Flying Fizz予選の3戦目と4戦目です。
今回、編集をしていく上で、いろいろと自分の中では新たな試みというか、いろいろチャレンジしているのです。
例えば、16:9のワイドサイズにしたところとか。
時計を子画面で入れてみたりとか。
重ねた画像を動かしてみたりとか。
音楽を作ってみたりとか。
こうやって作りながら、いろいろ憶えていけるのが楽しいんですよね^^
そんな、楽しみながら作っている映像を、どうぞご覧下さい。
Flying Fizz予選の3戦目と4戦目です。
今回、編集をしていく上で、いろいろと自分の中では新たな試みというか、いろいろチャレンジしているのです。
例えば、16:9のワイドサイズにしたところとか。
時計を子画面で入れてみたりとか。
重ねた画像を動かしてみたりとか。
音楽を作ってみたりとか。
こうやって作りながら、いろいろ憶えていけるのが楽しいんですよね^^
そんな、楽しみながら作っている映像を、どうぞご覧下さい。
Comments: (0)
Hayama Cup 2009 閉幕
Hayama Cup 2009 のPatchogue団体戦とFlying Fizz 決勝が昨夜行われ、無事に閉幕しました。
Patchogueレースでは、4組8名による4レースが行われ、最後まで勝負の行方がわからない、白熱したレースが展開されました。
そして、見事Best Team Awardを手にされたのは、KazumaさんとHiyoriさんの「黄色組」でした。
おめでとうございます^^
そして、1週間前の予選を勝ち抜いてきた4名によるFlying Fizz決勝戦。
4レースを走って、順位の総得点での争いなのですが、こちらも最後まで目が離せない素晴らしいレースでした。最終レースの最後のターンマークで優勝カップから離れてしまったGuneさん、本当に惜しかったです。
そして、優勝はNobukoさん。
終わってみれば、4レース中1位が3回と、安定した実力を見せてくれました。
そういえば、Nobukoさんは1年前のHayama Cup 2008では、決勝途中のリタイアで、3位だったんですよね。
今回は見事優勝、おめでとうございます^^
今大会の公式記録は、こちらに掲載されていますので、ご参照下さい。
http://www.hayamaresort.com/hayama-cup/
さて、大会は終わったのですが、私の仕事はまだ残っておりまして^^;
現在、大会の映像記録を編集中なのです。
ボチボチやってますんで、気長にお待ち下さいね^^
とりあえず、予選の1レースと2レースをご覧下さい。
Patchogueレースでは、4組8名による4レースが行われ、最後まで勝負の行方がわからない、白熱したレースが展開されました。
そして、見事Best Team Awardを手にされたのは、KazumaさんとHiyoriさんの「黄色組」でした。
おめでとうございます^^
そして、1週間前の予選を勝ち抜いてきた4名によるFlying Fizz決勝戦。
4レースを走って、順位の総得点での争いなのですが、こちらも最後まで目が離せない素晴らしいレースでした。最終レースの最後のターンマークで優勝カップから離れてしまったGuneさん、本当に惜しかったです。
そして、優勝はNobukoさん。
終わってみれば、4レース中1位が3回と、安定した実力を見せてくれました。
そういえば、Nobukoさんは1年前のHayama Cup 2008では、決勝途中のリタイアで、3位だったんですよね。
今回は見事優勝、おめでとうございます^^
今大会の公式記録は、こちらに掲載されていますので、ご参照下さい。
http://www.hayamaresort.com/hayama-cup/
さて、大会は終わったのですが、私の仕事はまだ残っておりまして^^;
現在、大会の映像記録を編集中なのです。
ボチボチやってますんで、気長にお待ち下さいね^^
とりあえず、予選の1レースと2レースをご覧下さい。
Comments: (2)
Metrotopia Machinima Contest
先日書いた記事の中に誤りがありましたので、お詫びして訂正いたします。
Metrotopiaのマシニマコンテストの投票方法についてです。
YouTube内の評価ボタンだと書きましたが、これが誤りでした。
正しくは、こちらのサイトからの投票になります。
http://worlds.ruc.dk/archives/1635
サイトを開くと、こんな感じ。
右側のサイドバーに作品リストがありますので、投票したい作品のラジオボタンをクリックして、その下の「Vote」ボタンを押すことで投票できます。
我々の「Eco-Ninja」は現在4位!
がんばれエコ忍者~~!!
Metrotopiaのマシニマコンテストの投票方法についてです。
YouTube内の評価ボタンだと書きましたが、これが誤りでした。
正しくは、こちらのサイトからの投票になります。
http://worlds.ruc.dk/archives/1635
サイトを開くと、こんな感じ。
右側のサイドバーに作品リストがありますので、投票したい作品のラジオボタンをクリックして、その下の「Vote」ボタンを押すことで投票できます。
我々の「Eco-Ninja」は現在4位!
がんばれエコ忍者~~!!
Comments: (0)
WYC 2nd Anniversary - TUGby -
USS(United Sailing SIMs)にある日本人のためのヨットクラブ、WayPoint Yacht Club(以下WYC)が先日2回目の誕生日を迎えました。
2周年を記念して、WYC前の海でタグビーをして遊びました。
タグビーとは、タグボートを使ったラグビーみたいなものです。
浮かんでいる荷物を相手陣地の壁まで運ぶと得点です。
この日は4人対4人で3点先取で勝敗を決めることにしました。
その模様を映像に納めたので、ぜひご覧下さい。
ゲームが終わった後、何故か参加された皆さんはそろって「指が痛い」とww
必要以上にキーボードを強く押し続けてしまうようですね^^
単純なだけに、いっそう熱くなるゲームなのです。
今後も希望があればタグビーを開催するそうですので、興味がある方はWYCオーナーのTakuさんにたずねてみて下さい^^
WYCでは、通常のヨットレースの他、初心者の為のトレーニングヨットレースを定期開催しています。
その他、シーカヤックでのツーリングなど、USSの広い海をみんなで思い切り楽しんでいます。
WYCオーナーのTakuさんのブログはこちら
http://waypointyc.wordpress.com/
WYCのSLURLはこちら
http://slurl.com/secondlife/Newport%20Bay/41/64/22
2周年を記念して、WYC前の海でタグビーをして遊びました。
タグビーとは、タグボートを使ったラグビーみたいなものです。
浮かんでいる荷物を相手陣地の壁まで運ぶと得点です。
この日は4人対4人で3点先取で勝敗を決めることにしました。
その模様を映像に納めたので、ぜひご覧下さい。
ゲームが終わった後、何故か参加された皆さんはそろって「指が痛い」とww
必要以上にキーボードを強く押し続けてしまうようですね^^
単純なだけに、いっそう熱くなるゲームなのです。
今後も希望があればタグビーを開催するそうですので、興味がある方はWYCオーナーのTakuさんにたずねてみて下さい^^
WYCでは、通常のヨットレースの他、初心者の為のトレーニングヨットレースを定期開催しています。
その他、シーカヤックでのツーリングなど、USSの広い海をみんなで思い切り楽しんでいます。
WYCオーナーのTakuさんのブログはこちら
http://waypointyc.wordpress.com/
WYCのSLURLはこちら
http://slurl.com/secondlife/Newport%20Bay/41/64/22
Comments: (0)
Machinima release !
デジアカのマシニマ中級クラスで制作していたマシニマが完成しました^^
僕たちが制作した作品は、「Eco-Ninja =エコ忍者=」です。
YouTubeでご覧下さい^^
そして、デンマーク政府主催のマシニマコンテストにエントリーしています。
こちらのYouTubeのチャンネルに、このコンテストの応募作品が並んでいます。
http://www.youtube.com/user/inWorldinNova#grid/user/36E607A280E12A40
サイドバーの「Metrotopia Machinima Contest (14)」
をクリックすると全作品が現れます。
ぜひ見てみて下さい。
どの作品も、個性的でいい作品ばかりですよ^^
これ、一般投票による賞もあるんですよ。
投票のしかたは、YouTube内での評価の件数だと思います^^;(たぶんw)
映像の下に★★★★★という評価ボタンがあるので、良いと思った作品にはボタンを押して投票をしてあげて下さいね。
投票は12月9日まで。
優勝者の発表は、下記サイトで12月11日に行われます。
http://worlds.ruc.dk/
どの作品が優勝するのか、楽しみですね^^
僕たちが制作した作品は、「Eco-Ninja =エコ忍者=」です。
YouTubeでご覧下さい^^
そして、デンマーク政府主催のマシニマコンテストにエントリーしています。
こちらのYouTubeのチャンネルに、このコンテストの応募作品が並んでいます。
http://www.youtube.com/user/inWorldinNova#grid/user/36E607A280E12A40
サイドバーの「Metrotopia Machinima Contest (14)」
をクリックすると全作品が現れます。
ぜひ見てみて下さい。
どの作品も、個性的でいい作品ばかりですよ^^
これ、一般投票による賞もあるんですよ。
(すいません投票のしかたを間違えていました。本当はこちらです。2009.11.27)
投票は12月9日まで。
優勝者の発表は、下記サイトで12月11日に行われます。
http://worlds.ruc.dk/
どの作品が優勝するのか、楽しみですね^^
Comments: (0)
Making of Machinima
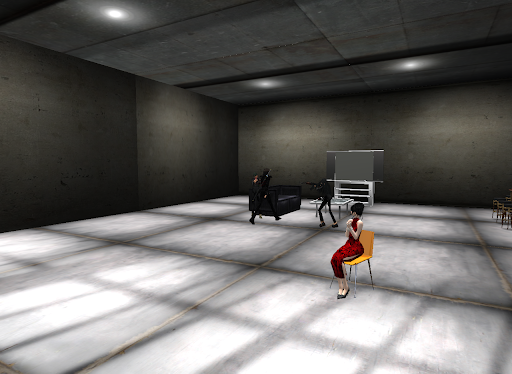
現在、デジアカのマシニマ中級クラスでは、デンマーク政府関連団体が主催するマシニマコンテストに応募するために、マシニマを製作しています。
詳しくはこちらの記事をご覧下さい。
http://www.secondtimes.net/metaverse/event/20091026_metrotopia.html
政府が主催って、すごいですよね^^;
その主催団体が所有するヒーロー/ヒロインものアニメがテーマのSIMがあるんですよ。
応募のルールは、そのSIMで撮影したシーンが少なくとも一つあること。
マシニマの長さが5分以内。
その他は作り手の自由、となっています。
マシニマ中級の授業で、このコンテストに応募しようと決まったのが10月中旬。
そして、中級クラスのメンバーでアイデアを出し合い、ストーリーが固まったのは11月の10日でした。
その時点で、締め切りまで残すところ12日。
そこからマシニマの製作準備は急ピッチで進みました。
監督のデンデンさんの指揮の元、小道具、音楽など役割分担を決めて準備を始めました。
僕が担当したのは、アニメーション関係でした。
市販のAOや、市販のポーズが使えるので、作ったのは次のようなものでした。
・「テーブル上のテレビのリモコンを取って、テレビを消す」

アニメ自体はそんなに難しくないものでした。
工夫をしたのは、リモコンを取るところです。
あらかじめ手にはリモコンを装着しておき、透明にしておきます。
そして、手がテーブル上のリモコンに届いた時に、手のリモコンを不透明にし、テーブル上のリモコンを透明にするように、スクリプトを仕込みました。
テレビを消すタイミングも、テレビ側にスクリプトを仕込んでやりました。
なんとか、自然な感じにできたと思います^^
・「囚われの女性が、助けてと叫ぶ表情」
これは難しかった^^;
表情を操作するのは、ビルトインのアニメを組み合わせてやるのですが、アニメ自体の融通が利かないのと、表情アニメに慣れてないのとで、かなり苦労しました。
結果的には、困った表情と口を開ける表情をコンマ数秒で切り替えながら、なんとかそれらしくしてみました。
その他、忍者が走るアニメを作ったり、テーブルとリモコンの高さ調整用に置く雑誌を作ってみたりして、撮影に臨みました。

撮影は、デジアカのSIM(のどこか・・・^^;)にて、11月15日に行われました。
役者として集まった皆さん、マシニマ製作の経験がある方達だったので、撮影はとってもスムーズでした。
(逆に、僕のアニメの使い方を説明するので時間をとってしまった。><。)
役者の皆さんの息の合った演技、デンデン監督の堂々とした演技指導、すばらしかったです。
僕的には、とても勉強になりました^^


そして、現在、デンデン監督によって編集作業が行われており、きっと締め切りの22日までに、すばらしい作品に仕上てくれることでしょう^^
完成が楽しみで仕方ありません。
ちなみにこのコンテスト、審査員による選考の優勝者にはL$50,000、一般投票による優勝者にはL$25,000が贈られます。
一般投票は11月24日から12月9日までに間に行われます。その際は、ぜひ組織票をお願いします(オイ
優勝者の発表は、12月11日に行われます。
賞金も魅力的ですが、世界中のSL映像クリエイターがどのような作品を作っているのか、とても興味があり、見るのが待ち遠しいですね。
詳しくはこちらの記事をご覧下さい。
http://www.secondtimes.net/metaverse/event/20091026_metrotopia.html
政府が主催って、すごいですよね^^;
その主催団体が所有するヒーロー/ヒロインものアニメがテーマのSIMがあるんですよ。
応募のルールは、そのSIMで撮影したシーンが少なくとも一つあること。
マシニマの長さが5分以内。
その他は作り手の自由、となっています。
マシニマ中級の授業で、このコンテストに応募しようと決まったのが10月中旬。
そして、中級クラスのメンバーでアイデアを出し合い、ストーリーが固まったのは11月の10日でした。
その時点で、締め切りまで残すところ12日。
そこからマシニマの製作準備は急ピッチで進みました。
監督のデンデンさんの指揮の元、小道具、音楽など役割分担を決めて準備を始めました。
僕が担当したのは、アニメーション関係でした。
市販のAOや、市販のポーズが使えるので、作ったのは次のようなものでした。
・「テーブル上のテレビのリモコンを取って、テレビを消す」

アニメ自体はそんなに難しくないものでした。
工夫をしたのは、リモコンを取るところです。
あらかじめ手にはリモコンを装着しておき、透明にしておきます。
そして、手がテーブル上のリモコンに届いた時に、手のリモコンを不透明にし、テーブル上のリモコンを透明にするように、スクリプトを仕込みました。
テレビを消すタイミングも、テレビ側にスクリプトを仕込んでやりました。
なんとか、自然な感じにできたと思います^^
・「囚われの女性が、助けてと叫ぶ表情」
これは難しかった^^;
表情を操作するのは、ビルトインのアニメを組み合わせてやるのですが、アニメ自体の融通が利かないのと、表情アニメに慣れてないのとで、かなり苦労しました。
結果的には、困った表情と口を開ける表情をコンマ数秒で切り替えながら、なんとかそれらしくしてみました。
その他、忍者が走るアニメを作ったり、テーブルとリモコンの高さ調整用に置く雑誌を作ってみたりして、撮影に臨みました。

撮影は、デジアカのSIM(のどこか・・・^^;)にて、11月15日に行われました。
役者として集まった皆さん、マシニマ製作の経験がある方達だったので、撮影はとってもスムーズでした。
(逆に、僕のアニメの使い方を説明するので時間をとってしまった。><。)
役者の皆さんの息の合った演技、デンデン監督の堂々とした演技指導、すばらしかったです。
僕的には、とても勉強になりました^^


そして、現在、デンデン監督によって編集作業が行われており、きっと締め切りの22日までに、すばらしい作品に仕上てくれることでしょう^^
完成が楽しみで仕方ありません。
ちなみにこのコンテスト、審査員による選考の優勝者にはL$50,000、一般投票による優勝者にはL$25,000が贈られます。
一般投票は11月24日から12月9日までに間に行われます。その際は、ぜひ組織票をお願いします(オイ
優勝者の発表は、12月11日に行われます。
賞金も魅力的ですが、世界中のSL映像クリエイターがどのような作品を作っているのか、とても興味があり、見るのが待ち遠しいですね。
Comments: (0)
Hayama Cup 2009 開催決定です!
夏のZushi、秋のHayama、ということで、いよいよHayama Cup 2009の開催が正式に告知されました。
使用するヨットはFlying FizzとTrudeau Patchogueです。
Fizzは個人戦、Patchogueは団体戦という形になります。
Flying Fizzは、昨年のHayama Cup 2008でも使用しました。
また、今年の春から夏にかけて、Fizz World Cupという世界大会が開かれた、SLで最もメジャーなヨットの一つです。
Fizzは操船を誤ると転覆してしまうため、転覆によってレース展開も劇的に動きます。
見ていて楽しいレースが期待できるのが特徴ですね^^
Trudeau Patchogueは、乗組員として3人まで乗ることができ、乗組員が力を合わせて艇を操ります。また、普段ヨットに乗ったことがない人でも、クルーとして参加することで、レースの楽しみを味わってもらえるのではないかな、と思っています。
どちらのレースも、ぜひたくさんの方に参加して欲しいと思っています。
開催日程は、予選:11月21日、決勝:28日です。
開催場所は、Hayama Resort SIM群の美しい海です^^
参加するためには、事前の登録が必要ですので、ご注意下さい。
詳しくは、Hayama Resort Designsのサイトに要綱が掲載されていますので、ご覧下さい。
http://www.hayamaresort.com/hayama-cup/
また、昨年のHayamaと今年のZushiでは、私が映像記録を制作し、公開しています。
今年のHayamaも撮影することになっているので、お楽しみに^^
Zushi Cup 2009の映像
http://undefinedlifestyle.blogspot.com/2009/08/zushi-cup-2009-finals.html
Hayama Cup 2008の映像
http://undefinedlifestyle.blogspot.com/2008/12/hayamacup.html
使用するヨットはFlying FizzとTrudeau Patchogueです。
Fizzは個人戦、Patchogueは団体戦という形になります。
Flying Fizzは、昨年のHayama Cup 2008でも使用しました。
また、今年の春から夏にかけて、Fizz World Cupという世界大会が開かれた、SLで最もメジャーなヨットの一つです。
Fizzは操船を誤ると転覆してしまうため、転覆によってレース展開も劇的に動きます。
見ていて楽しいレースが期待できるのが特徴ですね^^
Trudeau Patchogueは、乗組員として3人まで乗ることができ、乗組員が力を合わせて艇を操ります。また、普段ヨットに乗ったことがない人でも、クルーとして参加することで、レースの楽しみを味わってもらえるのではないかな、と思っています。
どちらのレースも、ぜひたくさんの方に参加して欲しいと思っています。
開催日程は、予選:11月21日、決勝:28日です。
開催場所は、Hayama Resort SIM群の美しい海です^^
参加するためには、事前の登録が必要ですので、ご注意下さい。
詳しくは、Hayama Resort Designsのサイトに要綱が掲載されていますので、ご覧下さい。
http://www.hayamaresort.com/hayama-cup/
また、昨年のHayamaと今年のZushiでは、私が映像記録を制作し、公開しています。
今年のHayamaも撮影することになっているので、お楽しみに^^
Zushi Cup 2009の映像
http://undefinedlifestyle.blogspot.com/2009/08/zushi-cup-2009-finals.html
Hayama Cup 2008の映像
http://undefinedlifestyle.blogspot.com/2008/12/hayamacup.html
Comments: (0)
アニメーションのミラー作成 その2
前回の記事で、アニメーションを左右対称にする話をしましたが。。。
最初はエクセルとテキストエディタを使ってやってたんです。
エクセルでマクロを使って、もっと簡単にできないかな~って思い始めて。
マクロも、VBAを使わないとね~
VBAって、VisualBasicだよな・・・
エクセルのマクロじゃなくて、単一のアプリケーションとして作れないかな?
な~んて、ちょっと興味がわくと、他のことは放っぽり出してのめりこんでしまうSchnyder君。
早速ググって、Microsoft Visual Studio 2008 というフリーのツールをDownload。
あとは、やりたい処理をググってググってググりまくって・・・
でけました!
いや~、素人でも、なんとかなるもんですね^^;
他の人のPC環境で動くかどうか、全くわかりませんが、いちおうアップしてみますね。
Download here
ランタイムだかなんかが必要かも知れませんが、何が必要なのか、僕には全くわかりません。
あと、これが原因で何かとんでもない事態に陥ったとしても、僕には何の責任もとれませんのでー
自己責任というか、ギャンブルというか、そんな感じでお願いします^^;
・使い方
1.「Browse」ボタンで、ミラー変換したいアニメーションファイルを指定します。
拡張子が*.avmと*.bvhのファイルが対象です。
2.「Show Text」ボタンを押すと、ウインドウ下部にそのテキスト情報が表示されます。
(この機能はおまけです^^)
3.「Mirror!」ボタンを押すと、左右対称に変換したアニメーションファイルを生成します。
ファイル名は、元ファイル名に「_m」を追加したものになります。
上書きチェックはしていないので、同名ファイルがあっても勝手に上書きされちゃいます。
ふぅ、疲れたぜww
最初はエクセルとテキストエディタを使ってやってたんです。
エクセルでマクロを使って、もっと簡単にできないかな~って思い始めて。
マクロも、VBAを使わないとね~
VBAって、VisualBasicだよな・・・
エクセルのマクロじゃなくて、単一のアプリケーションとして作れないかな?
な~んて、ちょっと興味がわくと、他のことは放っぽり出してのめりこんでしまうSchnyder君。
早速ググって、Microsoft Visual Studio 2008 というフリーのツールをDownload。
あとは、やりたい処理をググってググってググりまくって・・・
でけました!
いや~、素人でも、なんとかなるもんですね^^;
他の人のPC環境で動くかどうか、全くわかりませんが、いちおうアップしてみますね。
Download here
ランタイムだかなんかが必要かも知れませんが、何が必要なのか、僕には全くわかりません。
あと、これが原因で何かとんでもない事態に陥ったとしても、僕には何の責任もとれませんのでー
自己責任というか、ギャンブルというか、そんな感じでお願いします^^;
・使い方
1.「Browse」ボタンで、ミラー変換したいアニメーションファイルを指定します。
拡張子が*.avmと*.bvhのファイルが対象です。
2.「Show Text」ボタンを押すと、ウインドウ下部にそのテキスト情報が表示されます。
(この機能はおまけです^^)
3.「Mirror!」ボタンを押すと、左右対称に変換したアニメーションファイルを生成します。
ファイル名は、元ファイル名に「_m」を追加したものになります。
上書きチェックはしていないので、同名ファイルがあっても勝手に上書きされちゃいます。
ふぅ、疲れたぜww
Comments: (0)
アニメーションのミラー作成
前回の記事で、ヨット転覆のアニメを作ったことを書きました。
左側に倒れる方を作ったのですが、反対側も作らなきゃ~なのですが・・・
左右対称にコピー出来ればいいんですが、僕が使っているQAvimatorにはそんな機能はありません。
Poserという、高いソフトを買えば、できるらしいんだけどね。
フリーソフトでそんなことできないかなって、ずっと探してたんですが、見つからず・・・
(もし誰か知ってたら教えて下さいww)
そこで、考え出した技が、『bvhファイル(QAvimatorで書き出したファイル)の数値情報を直接いじってしまおう!』なのです。
bvhファイルには、おしりの位置のXYZ座標と、各関節のXYZ軸の回転角度が数値で書かれているのです。
修正する内容は、次のとおり
1.位置のX座標の符号を反転する
2.腰、腹、胸、首、頭、それと左右の肩、二の腕、前腕、手、太もも、下腿、足について
各YとZ軸回転角度の符号を反転する
3.肩、二の腕、前腕、手、太もも、下腿、足の回転角度をそれぞれ左右を入れ替える
これをテキストエディタとエクセルを使ってやってみました。
なんと!!!
できました~♪
誰か、一発変換のプログラム作ってくれないかな~^^
左側に倒れる方を作ったのですが、反対側も作らなきゃ~なのですが・・・
左右対称にコピー出来ればいいんですが、僕が使っているQAvimatorにはそんな機能はありません。
Poserという、高いソフトを買えば、できるらしいんだけどね。
フリーソフトでそんなことできないかなって、ずっと探してたんですが、見つからず・・・
(もし誰か知ってたら教えて下さいww)
そこで、考え出した技が、『bvhファイル(QAvimatorで書き出したファイル)の数値情報を直接いじってしまおう!』なのです。
bvhファイルには、おしりの位置のXYZ座標と、各関節のXYZ軸の回転角度が数値で書かれているのです。
修正する内容は、次のとおり
1.位置のX座標の符号を反転する
2.腰、腹、胸、首、頭、それと左右の肩、二の腕、前腕、手、太もも、下腿、足について
各YとZ軸回転角度の符号を反転する
3.肩、二の腕、前腕、手、太もも、下腿、足の回転角度をそれぞれ左右を入れ替える
これをテキストエディタとエクセルを使ってやってみました。
なんと!!!
できました~♪
これでだいぶ作業が楽になりました^^
誰か、一発変換のプログラム作ってくれないかな~^^
Comments: (0)
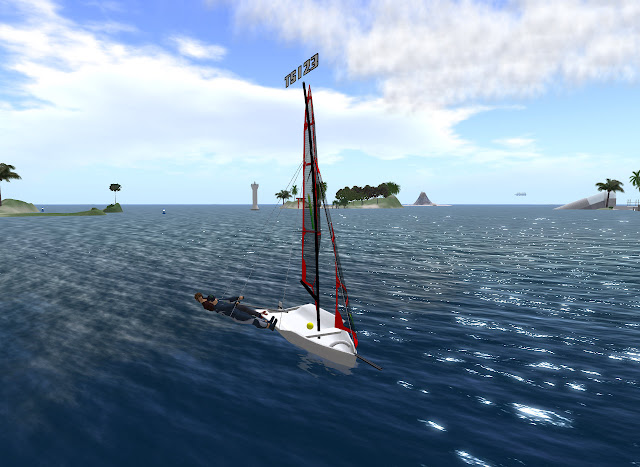
ヨット制作記 その3
ゆっくりと、しかし確実に、完成に向けて進んでおります。
ヨット制作の話ですが^^
今、転覆する機能で壁にぶちあたってます^^;
転覆からリカバリーまでのボートの動きの制御と、その間のスキッパーのアニメを作っているのですが・・・
これがなかなか大変で><。
やっと、なんとか片方(左側に倒れた時)だけできました~

もう片方、アニメ作ると思うと、気持ちが折れそうなのですが・・・がんばらねば~なのです。
開発段階なので、まだまだおかしな部分は多々ありますが、ちょっとだけご紹介です^^
やはり、Fizzの作者のMothgirlはすごいなーと、尊敬してやみませんよ^^
ヨット制作の話ですが^^
今、転覆する機能で壁にぶちあたってます^^;
転覆からリカバリーまでのボートの動きの制御と、その間のスキッパーのアニメを作っているのですが・・・
これがなかなか大変で><。
やっと、なんとか片方(左側に倒れた時)だけできました~

もう片方、アニメ作ると思うと、気持ちが折れそうなのですが・・・がんばらねば~なのです。
開発段階なので、まだまだおかしな部分は多々ありますが、ちょっとだけご紹介です^^
やはり、Fizzの作者のMothgirlはすごいなーと、尊敬してやみませんよ^^
Comments: (0)
Highslide JS の使い方
Bloggerで Highslide JS を使用する方法について、Miwhaさんからリクエストがあったので、紹介します。
とは言え、私もWeb関連の知識に関しては全くの初心者ですので、正確にお伝え出来るかどうかは、甚だ疑問ですがww
ちなみに情報源は、こちらのサイトです。
http://yas-hummingbird.blogspot.com/2008/07/bloggerhighslide.html
このサイトを基に、私がやった手順でのみ説明させてもらいますね。
1.ファイルをアップロードする場所の確保
Hislide JSを使用するためには、ファイルをいくつかアップロードする必要があります。
既にホームページ用のサーバースペースをお持ちの方は、そちらを利用してよいと思います。
そうでない方は、別途確保する必要がありますね。
私は、『Googleサイト』を利用することにしました。
http://www.google.com/sites/help/intl/ja/overview.html
アカウントを取得したら、『+ページの作成』、『+ファイルを追加』でファイルをアップロードすることができます。
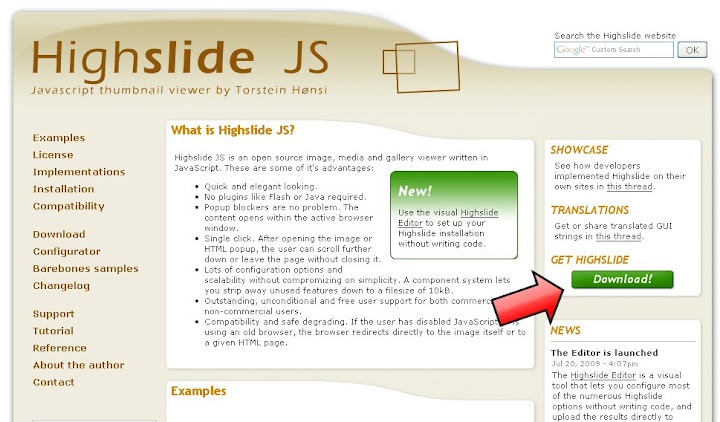
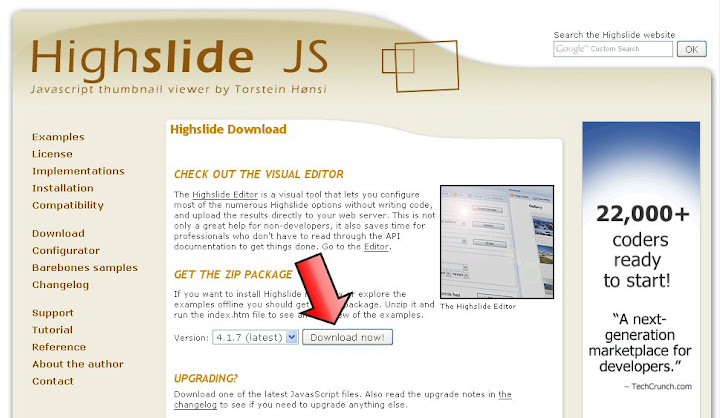
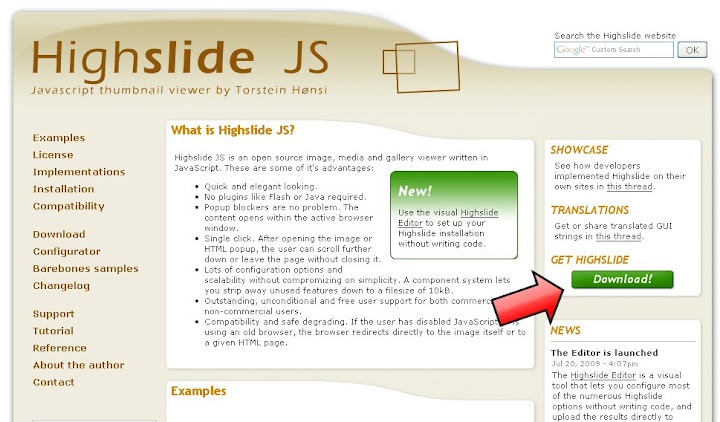
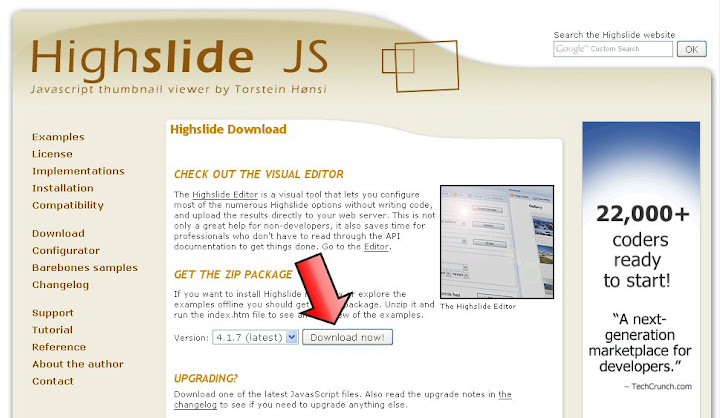
2.Highslide JS のダウンロード
以下のサイトからHighslide JS をダウンロードします。
最新版を落とせばいいと思います。
http://vikjavev.no/highslide/


落としたzipファイルを適当な場所に解凍しておきます。
3.JSファイルの修正
解凍したファイルの中の、『hislide.js』を修正します。
...\highslide-4.1.7\highslide\highslide.js
ノートパッド等のテキストエディタで編集するとよいでしょう。
(1)クレジットの表示を消す
(2)不要な参照を削除
4.CSSファイルの作成
これはhumming birdさんが書かれていたものを、そのままコピペしました。
これをテキストエディタにコピペして、『highslide.css』というい名前で保存します。
ここで、『(Uploaded Folder Name of Your Page Address)』と書かれた部分は、1.で決めたアップロード先のアドレスに書き換えておきます。
5.必要なファイルをアップロードする
次のファイルを1.で決めた場所にアップロードします。
(解凍したフォルダー内から探し出してアップして下さい。)
・highslide.js … 必須
・highslide.css … 4で作成したCSS
・drop-shadow.png … 拡大表示したときの画像の影
・fullexpand.gif … 大きな画像を表示するとき必要
・loader.white.gif … 画像のロード中に表示する
・zoomin.cur … ズームインカーソル
・zoomout.cur … ズームアウトカーソル
ファイルは全て同じフォルダー内に置いておきます。
6.Bloggerのテンプレートを修正する
(1)ブログの管理画面から、『レイアウト』→『HTMLの編集』を開きます。
『テンプレートの編集』の所に、コードが書かれていますが、ここを修正するのです。
修正する前に、コードを全てテキストエディタにコピぺして、別ファイルでバックアップしておくといいと思います。

(2)次の文字列をHeaderタグ内に追加します。
headerタグ内・・・コードの最初の方に『head』という記述があるので、その下あたりに、挿入してあげます。
ここで、『(Uploaded Folder Name of Your Page Address)』と書かれた部分は、1.で決めたアップロード先のアドレスに書き換えておきます。
(3)『テンプレートを保存』のボタンを押します。
テンプレート側の設定はこれで完了。
もう一息です^^

7.投稿記事の修正
記事を新しく投稿する時や、過去の記事を編集する時に、画像へのリンクを修正します。
例えば、
こんな記述になっていると思いますが、『target="blank"』の所に、次の文字列を記入します。
・class="highslide"
・onclick="return hs.expand(this)"
先ほどの例で言うと、
となりますね。
Highslide JSを使用する画像については、全てこの修正を加える必要があります。

以上が、私がHighslide JSを使用するために行ったことの全てであります。
Highslideには、この他にも多くの発展的な使い方があるので、チャレンジしてみて下さい。
とは言え、私もWeb関連の知識に関しては全くの初心者ですので、正確にお伝え出来るかどうかは、甚だ疑問ですがww
ちなみに情報源は、こちらのサイトです。
http://yas-hummingbird.blogspot.com/2008/07/bloggerhighslide.html
このサイトを基に、私がやった手順でのみ説明させてもらいますね。
1.ファイルをアップロードする場所の確保
Hislide JSを使用するためには、ファイルをいくつかアップロードする必要があります。
既にホームページ用のサーバースペースをお持ちの方は、そちらを利用してよいと思います。
そうでない方は、別途確保する必要がありますね。
私は、『Googleサイト』を利用することにしました。
http://www.google.com/sites/help/intl/ja/overview.html
アカウントを取得したら、『+ページの作成』、『+ファイルを追加』でファイルをアップロードすることができます。
2.Highslide JS のダウンロード
以下のサイトからHighslide JS をダウンロードします。
最新版を落とせばいいと思います。
http://vikjavev.no/highslide/


落としたzipファイルを適当な場所に解凍しておきます。
3.JSファイルの修正
解凍したファイルの中の、『hislide.js』を修正します。
...\highslide-4.1.7\highslide\highslide.js
ノートパッド等のテキストエディタで編集するとよいでしょう。
(1)クレジットの表示を消す
showCredits : true, // you can set this to false if you wanthighslide.jsファイル内の上記『true』を『false』に変更します。
(2)不要な参照を削除
var src = hs.graphicsDir + (hs.outlinesDir || "outlines/") + this.outlineType +".png";highslide.jsファイル内の上記『+ (hs.outlinesDir || "outlines/")』は必要ないので削除します。
4.CSSファイルの作成
これはhumming birdさんが書かれていたものを、そのままコピペしました。
@charset "UTF-8";
.highslide {
cursor: url(http://(Uploaded Folder Name of Your Page Address)/zoomin.cur), pointer;
outline: none;
}
/* 拡大したときにこれでサムネイルを隠す*/
.highslide-active-anchor img {
visibility: hidden;
}
.highslide-wrapper {
background: white;
}
.highslide-caption {
display: none;
border-top: 1px solid white;
border-bottom: 1px solid white;
padding: 0 1em;
line-height: 1.5em;
background-color: silver;
font-size: 10pt;
}
.highslide-loading {
display: block;
color: black;
font-size: 12px;
font-style: italic;
font-family: Verdana, Geneva, Arial, Helvetica, sans-serif;
font-weight: bold;
text-decoration: none;
padding: 2px;
border: 1px solid black;
background-color: white;
padding-left: 22px;
background-image: url('http://(Uploaded Folder Name of Your Page Address)/loader.white.gif');
background-repeat: no-repeat;
background-position: 3px 1px;
}
a.highslide-full-expand {
background: url('http://(Uploaded Folder Name of Your Page Address)/fullexpand.gif') no-repeat;
display: block;
margin: 0 10px 10px 0;
width: 34px;
height: 34px;
}
/* These must always be last */
.highslide-display-block {
display: block;
}
.highslide-display-none {
display: none;
}これをテキストエディタにコピペして、『highslide.css』というい名前で保存します。
ここで、『(Uploaded Folder Name of Your Page Address)』と書かれた部分は、1.で決めたアップロード先のアドレスに書き換えておきます。
5.必要なファイルをアップロードする
次のファイルを1.で決めた場所にアップロードします。
(解凍したフォルダー内から探し出してアップして下さい。)
・highslide.js … 必須
・highslide.css … 4で作成したCSS
・drop-shadow.png … 拡大表示したときの画像の影
・fullexpand.gif … 大きな画像を表示するとき必要
・loader.white.gif … 画像のロード中に表示する
・zoomin.cur … ズームインカーソル
・zoomout.cur … ズームアウトカーソル
ファイルは全て同じフォルダー内に置いておきます。
6.Bloggerのテンプレートを修正する
(1)ブログの管理画面から、『レイアウト』→『HTMLの編集』を開きます。
『テンプレートの編集』の所に、コードが書かれていますが、ここを修正するのです。
修正する前に、コードを全てテキストエディタにコピぺして、別ファイルでバックアップしておくといいと思います。

(2)次の文字列をHeaderタグ内に追加します。
<link charset='UTF-8' href='http://(Uploaded Folder Name of Your Page Address)/highslide.css' rel='stylesheet' type='text/css'/> <script src='http://(Uploaded Folder Name of Your Page Address)/highslide.js' type='text/javascript'/> <script type='text/javascript'> //<![CDATA[ hs.graphicsDir = 'http://(Uploaded Folder Name of Your Page Address)/'; //]]> </script>
headerタグ内・・・コードの最初の方に『head』という記述があるので、その下あたりに、挿入してあげます。
ここで、『(Uploaded Folder Name of Your Page Address)』と書かれた部分は、1.で決めたアップロード先のアドレスに書き換えておきます。
(3)『テンプレートを保存』のボタンを押します。
テンプレート側の設定はこれで完了。
もう一息です^^

7.投稿記事の修正
記事を新しく投稿する時や、過去の記事を編集する時に、画像へのリンクを修正します。
例えば、
<a href="http://www.XXXXXX/YYYY/ZZZZ.jpg" target="blank"><img alt="" src=""http://www.XXXXXX/YYYY/ZZZZ.jpg" width="200" /></a>
こんな記述になっていると思いますが、『target="blank"』の所に、次の文字列を記入します。
・class="highslide"
・onclick="return hs.expand(this)"
先ほどの例で言うと、
<a href="http://www.XXXXXX/YYYY/ZZZZ.jpg" class="highslide" onclick="return hs.expand(this)"><img alt="" src=""http://www.XXXXXX/YYYY/ZZZZ.jpg" width="200" /></a>
となりますね。
Highslide JSを使用する画像については、全てこの修正を加える必要があります。

以上が、私がHighslide JSを使用するために行ったことの全てであります。
Highslideには、この他にも多くの発展的な使い方があるので、チャレンジしてみて下さい。
Comments: (4)
ヨット制作記 その2
さて、前回の記事で開発宣言をした「39er」ですが、どんなヨットにしたいのか、もう少し詳しく書いてみたいと思います。

このヨットは2人乗りで、スキッパー(舵を操作する人)がメインシート(メインのセール)を操作します。
クルー(もう一人の乗組員)がフォアセール(ジブ)とスピネーカー(ジェネカー)を操作します。
体重移動も、2人分の体重をかけてボートの傾きを調整するのです。
ですので、もし1人しかいない時はジブとスピネーカーが操作できませんし、体重も一人分だけだと艇の傾きを抑えられません。
とは言え、SLでヨットに乗るのに、常にもう一人連れて来なきゃ乗れないというのも、不都合です。
そこで今回は、いつでも一緒に乗ってくれるクルーをオブジェクトで付けるようにしました。
体重移動やトラピーズも文句を言わずにこなしてくれます。
もちろん、他の誰かがクルーとして乗り込む時は、黙って席を譲ってくれますよ。

その他、仕様としては
・ウインドセッターへの対応(SLのヨットですから、これはあたりまえですね^^;)
・見かけの風(向き、強さ)の表示
(ヨットに乗っている人は、自分が動くことで起きる風のために、真の風はわからないのです)
・ウインドシャドー(風下への風を遮断し、その範囲にいる相手のスピードを落とす)
・リーバウ(風上側斜め後方への風を攪乱し、その範囲にいる相手のスピードを落とす)
・キャプサイズ
(艇が傾きすぎると転覆します。レースでは大きなタイムロスとなります)
などなど、スタンダードであるFlyingFizzの仕様を踏襲していこうと思っています。

現在の進行状況についてですが、ヨット各部のモデリングは完了しました。
ただし、クルー君はまだラフの段階です。
アバターのアニメは一応完了。
スクリプトは、メインとなる部分(風を受けて走る、曲がる、止まる)の部分は出来ました。まだ細かいチューニング(味付け)が残っています。
ウインドシャドーや転覆機能、スプラッシュ、その他各種機能の部分は現在進行中です。
テスト走行ができるまでは、まだもう少しかかりそうです^^;

年内にはリリースを予定しています。
このヨットで大勢でレースができるのが楽しみでしようがない、Takeshiでした^^

このヨットは2人乗りで、スキッパー(舵を操作する人)がメインシート(メインのセール)を操作します。
クルー(もう一人の乗組員)がフォアセール(ジブ)とスピネーカー(ジェネカー)を操作します。
体重移動も、2人分の体重をかけてボートの傾きを調整するのです。
ですので、もし1人しかいない時はジブとスピネーカーが操作できませんし、体重も一人分だけだと艇の傾きを抑えられません。
とは言え、SLでヨットに乗るのに、常にもう一人連れて来なきゃ乗れないというのも、不都合です。
そこで今回は、いつでも一緒に乗ってくれるクルーをオブジェクトで付けるようにしました。
体重移動やトラピーズも文句を言わずにこなしてくれます。
もちろん、他の誰かがクルーとして乗り込む時は、黙って席を譲ってくれますよ。

その他、仕様としては
・ウインドセッターへの対応(SLのヨットですから、これはあたりまえですね^^;)
・見かけの風(向き、強さ)の表示
(ヨットに乗っている人は、自分が動くことで起きる風のために、真の風はわからないのです)
・ウインドシャドー(風下への風を遮断し、その範囲にいる相手のスピードを落とす)
・リーバウ(風上側斜め後方への風を攪乱し、その範囲にいる相手のスピードを落とす)
・キャプサイズ
(艇が傾きすぎると転覆します。レースでは大きなタイムロスとなります)
などなど、スタンダードであるFlyingFizzの仕様を踏襲していこうと思っています。

現在の進行状況についてですが、ヨット各部のモデリングは完了しました。
ただし、クルー君はまだラフの段階です。
アバターのアニメは一応完了。
スクリプトは、メインとなる部分(風を受けて走る、曲がる、止まる)の部分は出来ました。まだ細かいチューニング(味付け)が残っています。
ウインドシャドーや転覆機能、スプラッシュ、その他各種機能の部分は現在進行中です。
テスト走行ができるまでは、まだもう少しかかりそうです^^;

年内にはリリースを予定しています。
このヨットで大勢でレースができるのが楽しみでしようがない、Takeshiでした^^
Comments: (0)
ヨット制作記
え~と、TakuさんのBlogでスクープされてしまったので、正直に白状したいと思います。
今、ヨットを作っております、はい^^
SLのヨットは、FlyingTakoから始まり、Tettraのようなモダンなクルーザーから、Trudeauのようなクラシカルな美しいヨット、ACAのような最新鋭レース艇など、今日では様々なタイプのものがあります。
Flying Tako

Trudeau Larinda

ACA(Americas Cup Anywhere)

そんな中でも、FlyingFizzというディンギー(1~2人乗りの小型のヨット)は、僕にとって特別なヨットでした。
SLヨットの楽しみを最初に教えてくれたのがFizzでしたし、レースでの真剣勝負の緊張感を味わったのもFizzでした。
そんな、僕が大好きなFizzのようなヨットを作ってみたいと、最近思うようになりました。
Flying Fizz


モデルとしたのは、49erというRLで実在するヨットです。
オリンピックの種目にもなっていて、欧州では大人気のクラスらしいです。
2人乗りで、スキッパーは舵とメインセイルを担当。
クルーがジブとスピネーカーの操作を担当します。
ハルの両サイドに取り付けられたウイングの縁に立ってワイヤーでぶら下がります。
このように体重をかけて艇を傾かないようにすることをトラピーズと言いますが、クルーだけではなくスキッパーもトラピーズするんですよ。
このクラスのヨットでは最速の部類に入ります。
49erには、弟分の29erというクラスもあり、こちらはハルにウイングがついていないタイプです。
29er


この49erと29erをモデルにして、爽快感のある、ダイナミックなヨットを演出しようと考えています。
ちなみに、開発コード(呼称)は"39er"ですw
その"39er"の詳しい内容については、次回にまわしますww
今、ヨットを作っております、はい^^
SLのヨットは、FlyingTakoから始まり、Tettraのようなモダンなクルーザーから、Trudeauのようなクラシカルな美しいヨット、ACAのような最新鋭レース艇など、今日では様々なタイプのものがあります。
Flying Tako

Trudeau Larinda

ACA(Americas Cup Anywhere)

そんな中でも、FlyingFizzというディンギー(1~2人乗りの小型のヨット)は、僕にとって特別なヨットでした。
SLヨットの楽しみを最初に教えてくれたのがFizzでしたし、レースでの真剣勝負の緊張感を味わったのもFizzでした。
そんな、僕が大好きなFizzのようなヨットを作ってみたいと、最近思うようになりました。
Flying Fizz


モデルとしたのは、49erというRLで実在するヨットです。
オリンピックの種目にもなっていて、欧州では大人気のクラスらしいです。
2人乗りで、スキッパーは舵とメインセイルを担当。
クルーがジブとスピネーカーの操作を担当します。
ハルの両サイドに取り付けられたウイングの縁に立ってワイヤーでぶら下がります。
このように体重をかけて艇を傾かないようにすることをトラピーズと言いますが、クルーだけではなくスキッパーもトラピーズするんですよ。
このクラスのヨットでは最速の部類に入ります。
49erには、弟分の29erというクラスもあり、こちらはハルにウイングがついていないタイプです。
29er


この49erと29erをモデルにして、爽快感のある、ダイナミックなヨットを演出しようと考えています。
ちなみに、開発コード(呼称)は"39er"ですw
その"39er"の詳しい内容については、次回にまわしますww
Comments: (0)
引っ越しました
ソラマメの商用利用の有料化に伴いまして、ブログを引っ越してきました。
貧乏人の僕には、ブログにまでお金を使う余裕はありません。><。
過去のデータをこちらに移そうとしたのですが、画像(写真)を移すのが大変そうです^^;
暇な時にボチボチやるつもりです。
それから、サードパーティー製のBloggerテンプレートを使ってみたのですが、レイアウトとか調整のやり方がいまいちわからないww
これも、時間をかけていじっていこうと思います。
そんなわけで、どうぞよろしく♪ ('-'*)
貧乏人の僕には、ブログにまでお金を使う余裕はありません。><。
過去のデータをこちらに移そうとしたのですが、画像(写真)を移すのが大変そうです^^;
暇な時にボチボチやるつもりです。
それから、サードパーティー製のBloggerテンプレートを使ってみたのですが、レイアウトとか調整のやり方がいまいちわからないww
これも、時間をかけていじっていこうと思います。
そんなわけで、どうぞよろしく♪ ('-'*)
Comments: (0)
Zushi Cup 2009 Finals

8月15日に開催されました、ヨットレースの決勝の模様を映像にまとめました。
予選を突破し、決勝を走るのは、次の6名です。
KazumaHs Destinyさん
Deen Noelさん
ziz Kiddさん
rokuonji Tomorrowさん
takabou Destinyさん
Mizuho Fayrayさん
6名のスキッパー達が、9レース中6レースずつ走り、順位の合計ポイントで成績を決めます。
実力伯仲の中、接戦あり、大逆転あり、駆け引きあり、アクシデントあり、と見どころ満載です^^
果たして、金色の優勝カップは誰の手に!?
SLでのヨットレースの醍醐味、厳しさ、楽しさ、そして感動。
そんなものを、この映像を通して、少しでも伝えることができたら、と思ってこの数日間やってきました。
ぜひご覧下さい^^
【第1戦】
【第2戦】
【第3戦】
【第4戦】
【第5戦】
【第6戦】
【第7戦】
【第8戦】
【第9戦】
今回のZushiCupの映像は、これで全部です。
ご覧になってくれた方、どうもありがとうございました。
次は、秋のHayamaCupでお会いしましょう^^
Comments: (0)
Zushi Cup 2009 Qualify

8月8日に開催されました、ヨットレースの予選の模様を映像にまとめました。
9名のスキッパー達が、9レース中4レースずつ走り、順位の合計ポイントで成績を決めます。
上位6名が決勝へ進出することができます。
HayamaResortSIM群の広い海で、大型のRCJ-44というヨットを使用して迫力のあるレースを繰り広げています。
興味のある方は、ぜひご覧下さい^^
【第1戦】
【第2戦】
【第3戦】
【第4戦】
【第5戦】
【第6戦】
【第7戦】
【第8戦】
【第9戦】
決勝の模様は、編集が終わり次第、順次公開していきますが、もうしばらくお時間をいただきたいです。
お待ち下さいね^^
Comments: (0)
GIZMOGU アイランド!

友達のMoguaiさんが作っている、南の島「GIZMOGU ISLAND」
SIMをまるごといっこを使って、とてもステキな世界を創りあげています。
普段は一般の方は入れないのですが、今日から15日間、一般公開されています。
ビーチや、島の内部の畑、岩山などを歩いて散策してみて下さい。




この島は、Moguaiさんが作っているホームページを見ると、さらに楽しめるようになっています。
http://www.gizmogu.sakura.ne.jp/index.htm
↑こちらのサイトから「Gizmogu観光局【Hafa Adai】」というコーナーを見てみるといいですよ^^
(リンクをたどるのが、少々難しいかもですが^^;)
カウンター席で、楽しくおしゃべりできるバーや、おみやげ品(免税店)コーナーもありますよ。

飾られているTシャツは、この一般公開の為に作られた、フリーのギフトとなっています。
(実は、僕も制作に協力させてもらっています^^)
色違いを含めて8種類ありますので、ぜひL$0で購入していってください。

静かな、南の小さな島で、のんびりとした時間を過ごしてみてはいかがでしょうか?
アクセスは、Hayama Resort SIM群の各地に貼ってあるポスターからランドマークを入手して下さい。
僕のお店の壁にも貼ってありますので、そちらからもどうぞ^^

http://slurl.com/secondlife/zushi/96/232/24
Comments: (0)
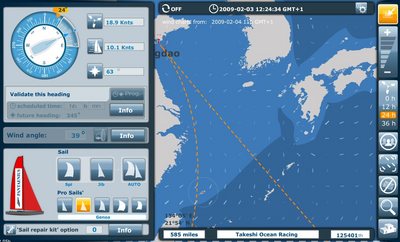
Volvo ocean race leg5

前回の書き込みで、Volvo Ocean Race Gameのことを書きました。
ちょうどその日がレグ5(中国からブラジルまでのセクション)のスタート日でしたね。
あれから1ヶ月半経ったのですが・・・
昨日、ブラジルのリオデジャネイロに到着しました~♪\(^o^)/

いやあ、長かった。。。
中国の青島(チンタオ)を出発して、九州の種子島をかすめて、太平洋を南下し、
南半球ではフィジーを眺めた後、台風のような低気圧の中を、強風でセールを破きながら東へ、
南アメリカ大陸のの南端、ホーン岬で流氷を砕きながら大西洋へ、
フォークランド諸島をかわしてアルゼンチン沖を北上し、
そして・・・
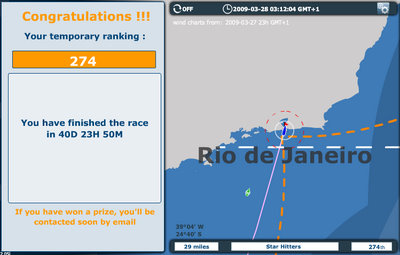
昨日の午後、リオにゴールすることができました。

なんか、ちょっと、ウルウルしてしまったかもww
そしてこのレグ5の成績は、274位でした。
知っている範囲では、日本人最高位とのことで、これもかなり嬉しいです。
(ちょっと自慢しちゃった^^)

このゲーム、世界中から170000人(じゅうななまんにん)も参加しているらしいです。
すごいですよねー。
SLのヨット仲間も、一緒にこのゲームを楽しんでいます。
セカンドライフSNSのNaviSLのコミュニティで情報交換や励まし合いが活発に行われています。
このコミュニティは、NaviSLにアカウントがある方であれば、誰でもご覧になれますよ^^
http://sns.navisl.jp/?m=pc&a=page_c_home&target_c_commu_id=1392
次のレグ6は、リオを出発してアメリカのボストンがゴールとなります。
スタートは4月11日。
それまで、サンバでも踊りながら、待つことにしましょう^^

※写真は、勝手に取ってきてのせちゃいました。ごめんなさいm( ̄_ ̄;))m
Comments: (0)
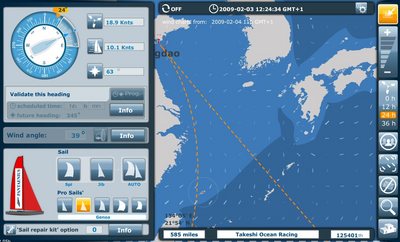
Volvo ocean race
SLではヨットにはまっていて、レースにクルージングにと、SLの海の上で楽しく過ごしていますが、RLではヨットには乗ったこともありませんし、以前は興味もありませんでした。

でも、SLでヨットを始めてから、RLのヨットにも興味を持つようになりました。
そして今、最も興味を持っているRLヨットがこれです。
「Volvo ocean race」(略してVOR) 詳しくは→http://www.volvooceanrace.org/
超高速外洋レース艇での世界一周レースが、今まさに開催中なのです。
スタート地点はスペイン南部のアリカンテ。そこを昨年の10月に出発してから、ケープタウンを経て、インド、シンガポール、中国と進んできています。
次の目的地は、南アメリカ大陸南端を回って、ブラジルの大西洋側、リオデジャネイロです。
最終的にはロシアのSt.Petersburgがゴールなのですが、まだまだ先になるのでしょうね。

このRLのレースに合わせて、ネットゲーム版のVORが世界中のプレーヤーの間で盛り上がっています。
僕が知っている限りでは、2種類のゲームがありますので、ご紹介しましょう。
1つは、その名も「Volvo Ocean Race Game」(略してVORG)
こちらはVOR主催者による公式ゲームであり、世界中から数万人規模でネット上でレースが行われています。
SLのヨット仲間も何人か参加していますし、SL以外の日本人の参加者も多いようです。
僕はシンガポール~中国の第4レグの途中から参加しています。
今回のレグの勝者には賞品として、ボストンへのVOR観戦ツアーが贈られるのです。すごいですね^^

もう一つは、「SailingOnline.org」(略してSOL)
こちらはVORに限らず、オフショアのヨットレースを楽しむゲームなのですが、VORの開催に合わせて、RLと同じコースでOcean Raceが開催されています。
SLヨットのメッカ、USSのメンバーも多数参加しているようです。
僕は中国~リオの第5レグから参加しようとしています。

どちらのゲームも共通しているのは、RLのレースと同じ時間にスタートして、RLのヨットと同じ性能のヨットを操り、RLと同じ気象状況(風の向き、強さなど)を再現している点です。まさにVORの精巧なシミュレーションゲームですね。
このゲームは、反射神経や指先のテクニックは全く必要とせず、またPCのスペックも関係ありません。
重要なのは、予測される気象情報から、数時間後あるいは数日後の展開を予測して進路を決める判断力なのです。
一日に数回、ボートの進む向きを設定操作するだけで、あとは放っておいても、PCの電源を切っても大丈夫。サーバー上のヨットはちゃんと動いてくれているのです。
(優秀なクルーが、文句も言わずオーナーの指示通りに操船してくれているのですね^^)
SLヨットの、リアルタイムでの駆け引きのレースも楽しいですが、このような落ち着いて考えて楽しむレースはいかがでしょうか?
第5レグは、まさに今!日本時間2月14日14時スタートですよ!
(スタート後も途中参加可能です)
~VORG~
エントリー方法、操作方法は、博多湾セーラーさんが作成したマニュアルを読んでみてください。
◎ボルボオーシャンレースゲーム簡易マニュアル(PDF)
http://sports.geocities.jp/sshakata/vorg.pdf
◎ボルボオーシャンレースゲーム
http://www.volvooceanracegame.org/home.php
~SOL~
日本語での解説、マニュアルは見つかりませんでした。
こんど、このゲームの遊び方について、書いてみようかなぁ。
http://www.sailonline.org/

でも、SLでヨットを始めてから、RLのヨットにも興味を持つようになりました。
そして今、最も興味を持っているRLヨットがこれです。
「Volvo ocean race」(略してVOR) 詳しくは→http://www.volvooceanrace.org/
超高速外洋レース艇での世界一周レースが、今まさに開催中なのです。
スタート地点はスペイン南部のアリカンテ。そこを昨年の10月に出発してから、ケープタウンを経て、インド、シンガポール、中国と進んできています。
次の目的地は、南アメリカ大陸南端を回って、ブラジルの大西洋側、リオデジャネイロです。
最終的にはロシアのSt.Petersburgがゴールなのですが、まだまだ先になるのでしょうね。

このRLのレースに合わせて、ネットゲーム版のVORが世界中のプレーヤーの間で盛り上がっています。
僕が知っている限りでは、2種類のゲームがありますので、ご紹介しましょう。
1つは、その名も「Volvo Ocean Race Game」(略してVORG)
こちらはVOR主催者による公式ゲームであり、世界中から数万人規模でネット上でレースが行われています。
SLのヨット仲間も何人か参加していますし、SL以外の日本人の参加者も多いようです。
僕はシンガポール~中国の第4レグの途中から参加しています。
今回のレグの勝者には賞品として、ボストンへのVOR観戦ツアーが贈られるのです。すごいですね^^

もう一つは、「SailingOnline.org」(略してSOL)
こちらはVORに限らず、オフショアのヨットレースを楽しむゲームなのですが、VORの開催に合わせて、RLと同じコースでOcean Raceが開催されています。
SLヨットのメッカ、USSのメンバーも多数参加しているようです。
僕は中国~リオの第5レグから参加しようとしています。

どちらのゲームも共通しているのは、RLのレースと同じ時間にスタートして、RLのヨットと同じ性能のヨットを操り、RLと同じ気象状況(風の向き、強さなど)を再現している点です。まさにVORの精巧なシミュレーションゲームですね。
このゲームは、反射神経や指先のテクニックは全く必要とせず、またPCのスペックも関係ありません。
重要なのは、予測される気象情報から、数時間後あるいは数日後の展開を予測して進路を決める判断力なのです。
一日に数回、ボートの進む向きを設定操作するだけで、あとは放っておいても、PCの電源を切っても大丈夫。サーバー上のヨットはちゃんと動いてくれているのです。
(優秀なクルーが、文句も言わずオーナーの指示通りに操船してくれているのですね^^)
SLヨットの、リアルタイムでの駆け引きのレースも楽しいですが、このような落ち着いて考えて楽しむレースはいかがでしょうか?
第5レグは、まさに今!日本時間2月14日14時スタートですよ!
(スタート後も途中参加可能です)
~VORG~
エントリー方法、操作方法は、博多湾セーラーさんが作成したマニュアルを読んでみてください。
◎ボルボオーシャンレースゲーム簡易マニュアル(PDF)
http://sports.geocities.jp/sshakata/vorg.pdf
◎ボルボオーシャンレースゲーム
http://www.volvooceanracegame.org/home.php
~SOL~
日本語での解説、マニュアルは見つかりませんでした。
こんど、このゲームの遊び方について、書いてみようかなぁ。
http://www.sailonline.org/
Comments: (0)











